728x90

오늘은 링크 연결을 해봅시다
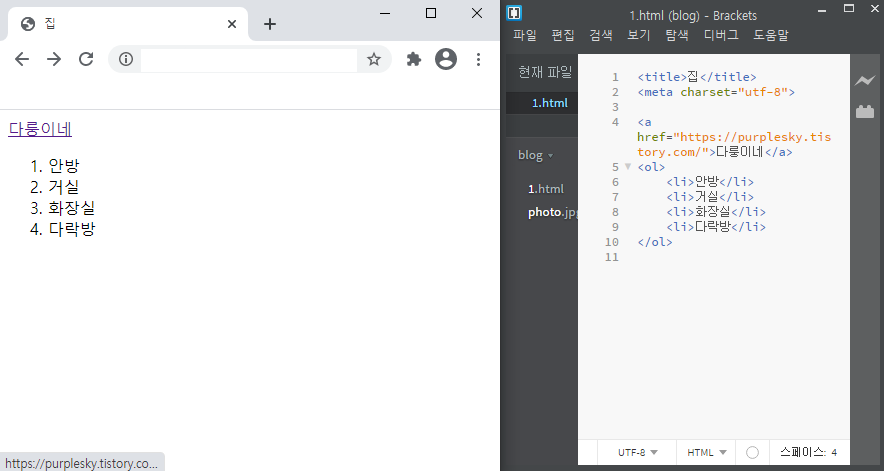
●<a></a> : 링크 삽입 태그
anchor(정박하다)에서 옴
이 태그도 이미지 태그처럼 속성 필요
어떤 링크를 참조해야 할 지 모르기때문.
그리고 속성 뒤엔 값이 온다.
여기서는 링크 주소를 의미한다.
<a href="링크 주소">
h=hyper text=링크
ref=reference=참조
"링크주소"라는 링크를 참조해줘
정도로 해석할 수 있겠어요 :)
참 쉽죠~~~

● target="_blank" : 새 탭 열기
혹시 페이지를 새 탭에서 열고 싶다면
해당 속성을 사용해봅시다

● title="내용" : 툴팁(말풍선)
링크 클릭 전 커서만 올렸을 때
설명해주는 툴팁을 만들고 싶다면
title="내용"을 추가해주시면 됩니다

속성의 순서는 상관없습니다 :)
오늘도 고생하셨습니다!
'UI > html' 카테고리의 다른 글
| html(10)_ github 웹호스팅 방법 (0) | 2021.02.03 |
|---|---|
| html(8)_ html 문서 구조 (title, meta, html, head, body) (0) | 2021.02.02 |
| html(7)_ html 이미지 삽입 (0) | 2021.02.01 |
| html(6)_ html 태그 (목차, 리스트, 부모자식 태그) (0) | 2021.02.01 |
| html(5)_ html 태그 (줄 바꿈/단락 변경) (0) | 2021.02.01 |